Cómo alinear un botón a la derecha en HTML y CSS: Guía paso a paso

Cuando se trata de diseñar una página web, es importante tener en cuenta la ubicación y el estilo de los elementos que la componen. Uno de estos elementos son los botones, que suelen ser utilizados para realizar acciones como enviar formularios o redirigir a otras páginas. Aprenderemos cómo alinear un botón a la derecha utilizando HTML y CSS.
Te mostraremos paso a paso cómo alinear un botón a la derecha en una página web utilizando HTML y CSS. Veremos cómo utilizar la propiedad "float" en CSS para lograr este efecto, así como también otras técnicas y consideraciones importantes. Además, te daremos algunos consejos y ejemplos prácticos para que puedas aplicar este conocimiento en tus propios proyectos web.
 Cómo contar páginas en Word: Guía fácil para medir 3 cuartillas
Cómo contar páginas en Word: Guía fácil para medir 3 cuartillas- Utiliza la propiedad CSS "float: right" para alinear el botón a la derecha
- Asegúrate de que el contenedor del botón tenga un ancho definido para que el botón pueda flotar correctamente
- Si el botón no se alinea correctamente, verifica que no haya otros elementos flotantes en el contenedor que puedan interferir con su posición
- Si el botón sigue teniendo problemas de alineación, prueba utilizando la propiedad CSS "position: absolute" para colocarlo en una posición específica en relación con su contenedor
- Recuerda ajustar los márgenes y los paddings del contenedor y del botón para obtener el espaciado deseado
- Si estás utilizando una biblioteca de diseño como Bootstrap, busca las clases específicas que te permitan alinear el botón a la derecha
- Si no estás utilizando una biblioteca de diseño, utiliza CSS para alinear el botón a la derecha
- Consideraciones adicionales
- Si estás utilizando un framework de desarrollo web como React o Angular, consulta la documentación para encontrar la forma correcta de alinear un botón a la derecha
- Preguntas frecuentes
Utiliza la propiedad CSS "float: right" para alinear el botón a la derecha
Si estás buscando una manera de alinear un botón a la derecha en tu página web, estás en el lugar correcto. En este artículo, te guiaré paso a paso sobre cómo lograr esto utilizando HTML y CSS.
Paso 1: Estructura HTML
Primero, necesitaremos crear la estructura HTML básica para nuestro botón. Puedes usar un elemento div o cualquier otro elemento contenedor para el botón. Aquí tienes un ejemplo:
 Guía para encontrar fondos de pantalla en resolución 1360 x 768
Guía para encontrar fondos de pantalla en resolución 1360 x 768<div class="boton-container"> <button class="boton">Mi botón</button> </div>
Paso 2: Estilo CSS
A continuación, necesitaremos aplicar estilos CSS al elemento contenedor y al botón en sí. Utilizaremos la propiedad float para alinear el botón a la derecha. Aquí tienes el código CSS:
.boton-container {
float: right;
}
.boton {
/* Aquí puedes agregar estilos adicionales para el botón */
}
Paso 3: Resultado
¡Y eso es todo! Después de aplicar estos estilos, el botón se alineará a la derecha de su contenedor. Puedes probarlo en tu página web y ajustar los estilos según tus necesidades.
Recuerda que también puedes utilizar otras propiedades CSS para personalizar aún más la apariencia de tu botón, como el color de fondo, el color del texto, los márgenes, etc.
Espero que esta guía paso a paso te haya sido útil para alinear un botón a la derecha en HTML y CSS. ¡Buena suerte con tus proyectos! Si tienes alguna pregunta, no dudes en dejar un comentario.
Asegúrate de que el contenedor del botón tenga un ancho definido para que el botón pueda flotar correctamente
Para alinear un botón a la derecha en HTML y CSS, es importante asegurarse de que el contenedor del botón tenga un ancho definido. Esto permitirá que el botón flote correctamente y se posicione en el lado derecho del contenedor.
Si el botón no se alinea correctamente, verifica que no haya otros elementos flotantes en el contenedor que puedan interferir con su posición
Si estás experimentando problemas para alinear un botón a la derecha en HTML y CSS, es posible que existan otros elementos flotantes dentro del contenedor que estén interfiriendo con su posición. Es importante verificar y asegurarse de que no haya elementos adicionales que puedan estar afectando la alineación del botón.
Si el botón sigue teniendo problemas de alineación, prueba utilizando la propiedad CSS "position: absolute" para colocarlo en una posición específica en relación con su contenedor
Si el botón sigue teniendo problemas de alineación, prueba utilizando la propiedad CSS "position: absolute" para colocarlo en una posición específica en relación con su contenedor.
Recuerda ajustar los márgenes y los paddings del contenedor y del botón para obtener el espaciado deseado
Para alinear un botón a la derecha en HTML y CSS, es necesario seguir algunos pasos simples. A continuación, te guiaré paso a paso para lograrlo:
Paso 1: Estructura básica del HTML
En primer lugar, debes crear la estructura básica del HTML. Puedes utilizar la etiqueta <div> como contenedor principal y dentro de él, incluir el botón. Asegúrate de asignarle una clase o un ID al contenedor para poder seleccionarlo posteriormente.
<div class="contenedor">
<button>Mi botón</button>
</div>
Paso 2: Estilos CSS
Ahora, vamos a aplicar estilos CSS para lograr la alineación deseada. Puedes utilizar la propiedad float para alinear el botón a la derecha.
.contenedor {
text-align: right;
}
button {
float: right;
}
En el ejemplo anterior, hemos utilizado la propiedad text-align: right; en el contenedor para alinear el texto y el botón a la derecha. Luego, hemos aplicado la propiedad float: right; al botón para que se alinee a la derecha del contenedor.
Recuerda ajustar los márgenes y los paddings del contenedor y del botón para obtener el espaciado deseado.
Paso 3: ¡Listo!
Con estos sencillos pasos, has logrado alinear un botón a la derecha en HTML y CSS. Puedes personalizar los estilos según tus necesidades para obtener el resultado deseado.
Si estás utilizando una biblioteca de diseño como Bootstrap, busca las clases específicas que te permitan alinear el botón a la derecha
Si estás utilizando una biblioteca de diseño como Bootstrap, puedes aprovechar las clases predefinidas que te permiten alinear un botón a la derecha. Esto te ahorra tiempo y esfuerzo, ya que no tienes que escribir código CSS adicional.
Para alinear un botón a la derecha utilizando Bootstrap, simplemente agrega la clase "float-right" al elemento del botón. De esta manera, el botón se posicionará a la derecha del contenedor o del elemento padre.
Por ejemplo:
<button class="btn btn-primary float-right">Botón</button>
En este caso, hemos utilizado las clases "btn" y "btn-primary" para dar estilo al botón, y la clase "float-right" para alinearlo a la derecha.
Si no estás utilizando una biblioteca de diseño, utiliza CSS para alinear el botón a la derecha
Si no estás utilizando una biblioteca de diseño como Bootstrap, aún puedes alinear un botón a la derecha utilizando CSS.
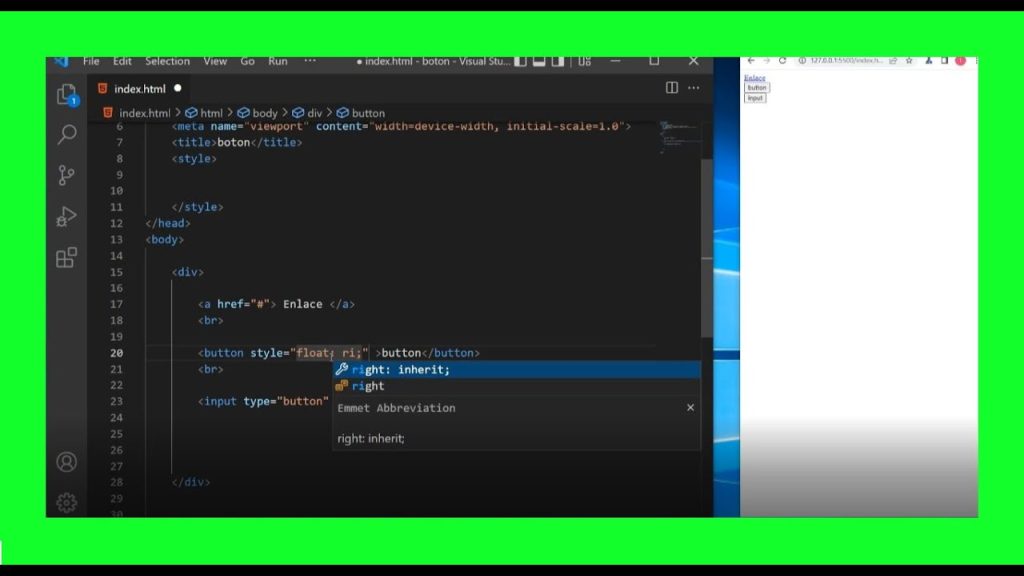
Para hacerlo, puedes utilizar la propiedad "float" y establecer su valor como "right" en el elemento del botón. Esto hará que el botón se posicione a la derecha del contenedor o del elemento padre.
Por ejemplo:
<button style="float: right;">Botón</button>
En este caso, hemos utilizado el atributo "style" para aplicar estilos en línea al botón. Hemos establecido la propiedad "float" con el valor "right".
Consideraciones adicionales
Es importante tener en cuenta que cuando alineas un botón a la derecha utilizando la propiedad "float", es posible que necesites agregar un elemento adicional, como un <div>, para envolver el botón y evitar que otros elementos se desplacen hacia la derecha.
Además, recuerda que si estás utilizando una biblioteca de diseño como Bootstrap, es posible que debas seguir las convenciones y estructuras de la biblioteca para lograr la alineación correcta del botón a la derecha.
Alinear un botón a la derecha en HTML y CSS es posible tanto utilizando una biblioteca de diseño como Bootstrap, aprovechando las clases predefinidas, o utilizando CSS y la propiedad "float". Considera las necesidades específicas de tu proyecto y decide cuál método es el más adecuado en cada caso.
Si estás utilizando un framework de desarrollo web como React o Angular, consulta la documentación para encontrar la forma correcta de alinear un botón a la derecha
Si estás utilizando un framework de desarrollo web como React o Angular, te recomiendo consultar la documentación correspondiente para encontrar la forma correcta de alinear un botón a la derecha. Estos frameworks cuentan con sus propias clases y estilos predeterminados que pueden afectar la forma en que debes implementar esta funcionalidad.
Preguntas frecuentes
1. ¿Cómo alinear un botón a la derecha en HTML y CSS?
Para alinear un botón a la derecha en HTML y CSS, puedes utilizar la propiedad "float: right;" en el estilo del botón.
2. ¿Qué otras formas hay de alinear un botón a la derecha en HTML y CSS?
Otra forma de alinear un botón a la derecha en HTML y CSS es utilizando la propiedad "text-align: right;" en el contenedor del botón.
3. ¿Cómo puedo hacer que el botón se alinee a la derecha en dispositivos móviles?
Para alinear el botón a la derecha en dispositivos móviles, puedes utilizar media queries y ajustar el estilo del botón para que se alinee a la derecha en pantallas más pequeñas.
4. ¿Hay alguna forma de alinear el botón a la derecha sin utilizar CSS?
Sí, puedes alinear el botón a la derecha utilizando el atributo "align" en el elemento HTML del botón y estableciéndolo como "right". Sin embargo, esta forma no es recomendada, ya que es mejor utilizar CSS para estilos y alineación.
Deja una respuesta
Entradas relacionadas